
VSCode 插件适配 LangChain
八月 05, 2023
1573
记录 VSCode 插件接入 LangChain 过程中踩的一些坑…
最近在写一个基于 ChatGPT 的 VSCode 编码辅助插件,为了便于后续接入其他大语言模型和 Embedding,使用 LangChain 框架进行开发。我们的 LangChain 比较潮流只支持 Node.js 18+,燃鹅 VSCode 运行时使用的是内置的 Node.js 16 且无法升级,过程中遇到一些水土不服的问题,在此记录一下。
流式请求
LangChain 新版网络请求用的是浏览器环境的 fetch,VSCode 环境无法使用,官方文档给出了两种解决方案:
方案一,只需带着参数 NODE_OPTIONS='--experimental-fetch' 运行 Node 即可,经过各种场所 VSCode 插件运行时无法动态置入参数,未果。
方案二,使用 node-fetch 代替 fetch,具体操作如下:
- 安装 node-fetch 依赖
|
- polyfill,新建文件
fetch-polyfill.ts代码如下,并在 LangChain 入口文件处引入此文件
|
- 将依赖
/node_modules/langchain/dist/util/event-source-parse.cjs文件中的getBytes函数改成如下代码
|
重新编辑 VSCode 插件运行即可发现流式请求能跑通了
HNSWLib
HNSWLib 是一个内存向量存储器,可以将上下文保存到文件中,VSCode Node.js 16 环境也无法使用。
 bug
bug
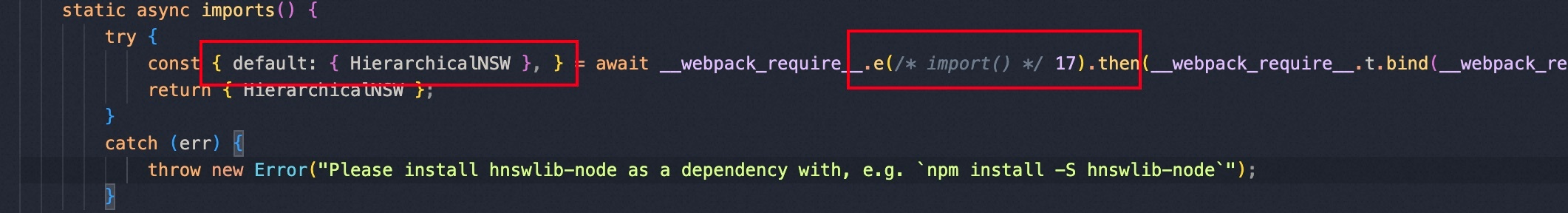
看报错提示虽然是依赖没有安装,但实际翻编译后的源码发现是 dynamic import 在低版本环境不支持,我们只需换种 import 方式即可(CJS or ESM)。
 import
import
- 本文作者:zhaoo
- 本文链接:https://www.izhaoo.com/2023/08/05/vscode-langchain-chatgpt/index.html
- 版权声明:本博客所有文章均采用 BY-NC-SA 许可协议,转载请注明出处!

查看评论